Introduction
Lorsque vous manipulez des images pour votre site web ou d'autres projets, le choix du bon format d'image est essentiel. Différents formats offrent des avantages uniques en termes de qualité, de taille de fichier et de compatibilité. Dans cet article, nous allons plonger dans la comparaison entre quatre formats d'image populaires : JPEG, PNG, GIF et WebP. Comprendre les forces et les faiblesses de chaque format vous aidera à prendre des décisions éclairées pour optimiser vos images.
JPEG ou JPG (Joint Photographic Experts Group) :
Le format JPEG est largement utilisé pour les photographies et les images riches en détails. Il utilise une compression avec perte, ce qui signifie qu'il réduit la taille du fichier en éliminant certaines informations. Bien que cela puisse entraîner une perte de qualité perceptible à des niveaux de compression élevés, la plupart des utilisateurs ne remarqueront pas la différence à des niveaux de compression modérés. Les images JPEG offrent une excellente compatibilité avec divers appareils et navigateurs.
Voici les avantages du JPEG
- Compression efficace pour les photographies.
- Tailles de fichier plus petites par rapport aux formats sans perte.
- Prise en charge universelle par les navigateurs et les appareils.
Voici les inconvénient du JPEG
- Perte de qualité à des niveaux de compression élevés.
- Moins adapté aux images avec des zones de couleur unie ou des bords nets.
PNG (Portable Network Graphics) :
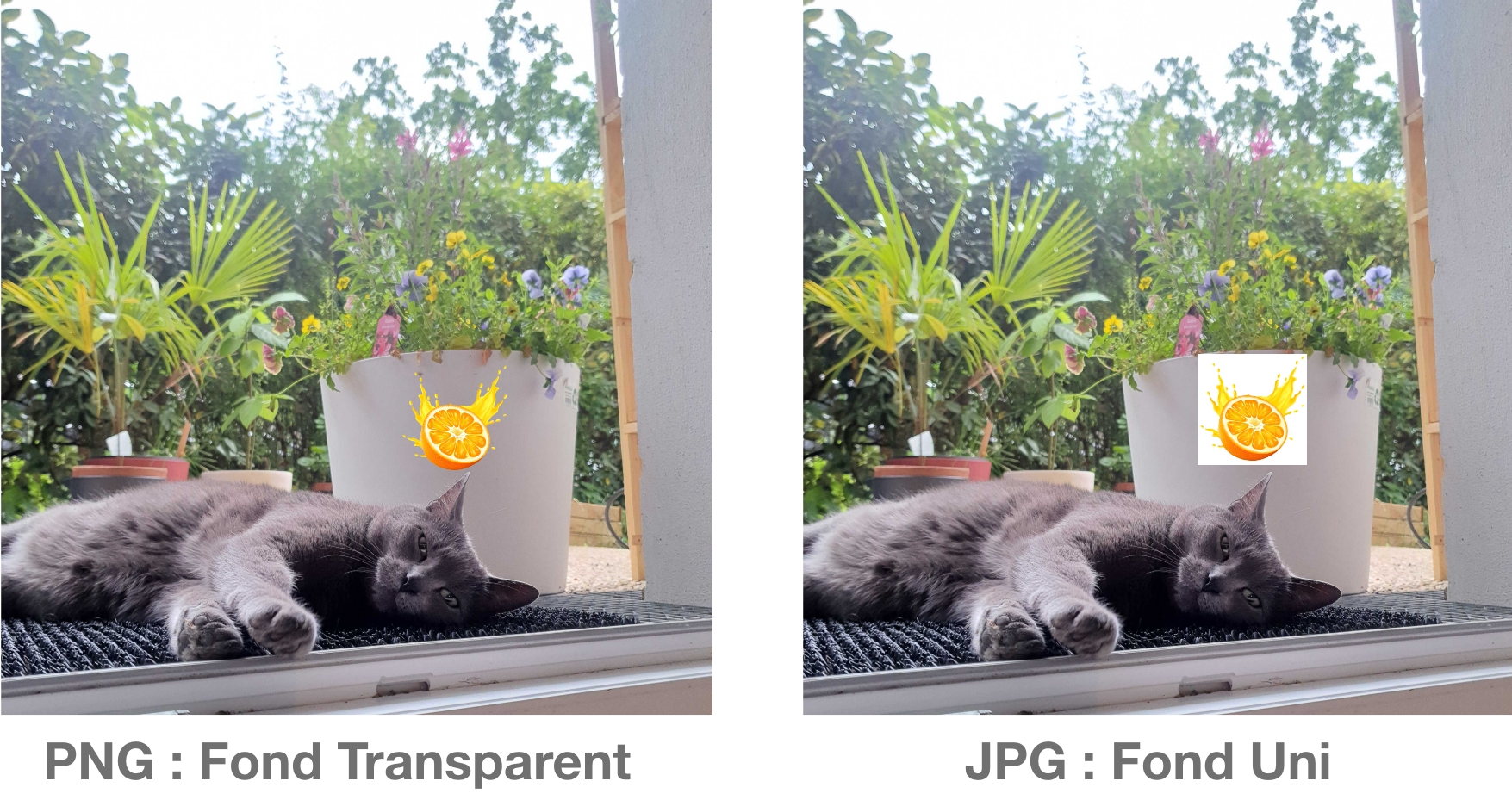
Le format PNG est populaire pour les images avec des zones de couleur unie, des bords nets et des images transparentes. En effet, le fond d'une image en PNG peut être transparente ! Contrairement au JPEG, le PNG utilise une compression sans perte, ce qui signifie que la qualité de l'image n'est pas compromise, mais cela se traduit par des tailles de fichier plus grandes. Exemple, si je veux mettre une image transparente sur une autre image, le PNG est utile, sinon avec un JPG, le fond ne sera pas transparent :

Voici les avantages du PNG
- Prise en charge de la transparence (fond transparent).
- Idéal pour les images avec des zones nettes et des textes.
- Compression sans perte, pas de perte de qualité.
Voici les inconvénient du PNG
- Tailles de fichier plus grandes que le JPEG.
- Moins efficace pour les photographies détaillées.
GIF (Graphics Interchange Format) :
Le format GIF est souvent utilisé pour les images animées et les graphiques simples. Il utilise une palette de couleurs limitée (256 couleurs au maximum), ce qui le rend adapté aux images avec des tons plats et des sections de couleur uniforme. Le GIF prend également en charge la transparence, ce qui permet de créer des images avec des zones transparentes.
Voici les avantages du GIF
- Prise en charge de l'animation.
- Petite taille de fichier pour les images animées simples.
Voici les inconvénient du GIF
- Palette de couleurs limitée.
- Moins adapté aux photographies et aux images complexes.
WebP
Développé par Google, le format WebP est conçu pour offrir une compression efficace avec et sans perte. Il offre généralement des tailles de fichier plus petites que le JPEG et le PNG tout en maintenant une qualité visuelle élevée. Cependant, sa principale limitation est la compatibilité avec les anciens navigateurs.
Voici les avantages du WebP
- Compression efficace avec et sans perte.
- Excellente qualité d'image.
- Tailles de fichier réduites.
Voici les inconvénient du WebP
- Compatibilité limitée avec les anciens navigateurs, souvent obligé de convertir le format.
- Moins courant que le JPEG et le PNG.
Conclusion
En fin de compte, le choix du format d'image dépend de votre contenu spécifique et de vos priorités. Optez pour le JPEG si vous avez besoin de compresser des photographies tout en maintenant une qualité raisonnable. Choisissez le PNG pour les images avec des bords nets, des textes et des zones de couleur unie. Le GIF est idéal pour les images animées simples, tandis que le WebP offre une excellente compression avec une qualité visuelle élevée, mais nécessite une certaine prudence en ce qui concerne la compatibilité. En comprenant les caractéristiques de chaque format, vous pourrez prendre des décisions éclairées pour optimiser vos images en fonction de vos besoins spécifiques.
